PS中字体pt与px之间的关系以及转化
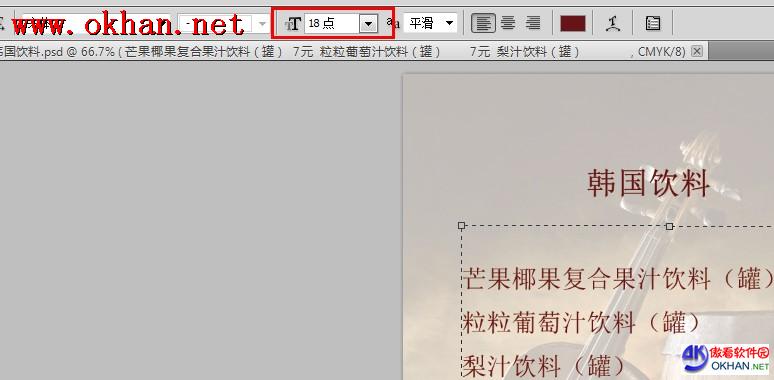
通常,设计网页时,字体一般会使用像素(px)或者倍数(em)。某一天开始重构页面,用PS打开设计师给过来的稿子,打开PS开始切图,在查看文字时,发现字体大小是用pt来设置的,⊙﹏⊙b汗,如下图:

为了解pt和px是如何转换的,百度后整理出来的资料如下:
px就是表示pixel,像素,是屏幕上显示数据的最基本的点;
pt就是point,是印刷行业常用单位,等于1/72英寸。
这样很明白,px是一个点,它不是自然界的长度单位,谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,“点”的大小是会“变”的,也称为“相对长度”。
pt全称为point,但中文不叫“点”,查金山词霸可以看到,确切的说法是一个专用的印刷单位“磅”,大小为1/72英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。
pixel是相对大小,而point是绝对大小
px是以屏幕象素为单位。
pt是以1/72英寸为单位
计算公式如下:
那么1px = 1pt * 图像分辨率/72
此时我们可以把设计稿的每个pt单位换算为px,如果设计稿中的文字比较少,那还好计算,如果多呢?
其实不用那么麻烦,这里介绍一个简单的解决办法:
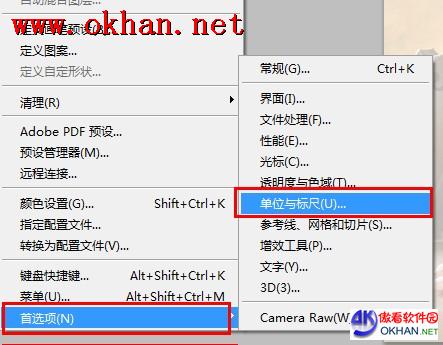
打开PS首选项——编辑,选择单“位与标尺”,如下界面:

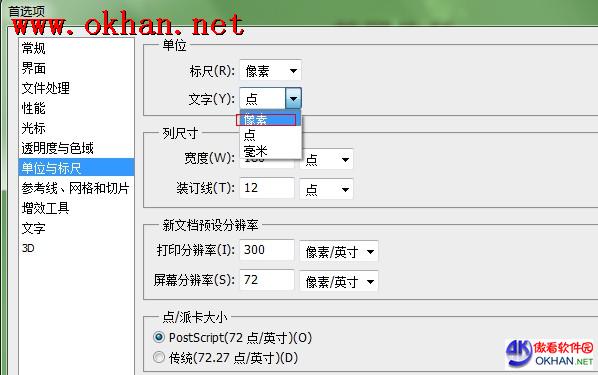
选择后出现如下界面,选择像素即可

这样就可以把设计稿中的pt单位转换为px了,清楚地看到页面文字的像素
Tags:图形图像
作者:佚名评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
